自定义搜索功能
在某些场景下,我们需要对搜索功能进行定制,比如:
- 对搜索过程中的关键词进行处理,比如去除敏感词
- 对默认的全文搜索结果进行过滤
- 对搜索关键字进行打点上报
- 自定义搜索数据源,比如从数据库中搜索
- 对自定义搜索数据源进行渲染
- ......
面对这些灵活的自定义需求,我们提供了相应的接口,对默认主题的搜索组件进行扩展,让你可以很容易地定制搜索功能。
searchHooks 概念和配置
在 Rspress 配置中,我们提供了 search.searchHooks 配置项,用于配置搜索组件的钩子函数,如下:
search.searchHooks 配置项的值为一个文件路径,这个文件会导出对应的钩子逻辑,如 onSearch,从而让你可以定制搜索运行时的能力。我们可以称这个文件为 searchHooks 模块。
searchHooks 中的钩子函数
下面我们来介绍 searchHooks 中的钩子函数,即 beforeSearch、onSearch、afterRender、render。
在 searchHooks 模块中,你只需要导出你需要的钩子函数,而不是必须导出全部的钩子函数。
beforeSearch
beforeSearch 钩子函数会在搜索开始前执行,你可以用来对搜索关键字进行处理,比如去除敏感词,或者对搜索关键字进行打点上报。
该钩子支持异步操作。
使用示例如下:
onSearch
onSearch 钩子函数会在默认的全文搜索逻辑完成之后执行,你可以在这个钩子函数中对搜索结果进行过滤或者上报,也可以在这个钩子函数中增加自定义的搜索数据源。
该钩子支持异步操作。
使用示例如下:
需要注意的是,onSearch 钩子函数的返回值为一个数组,数组中的每一项为一个搜索源的结果,每一项的结构如下:
其中 result 为搜索结果,你可以自定义内部的结构。如果 renderType 为 RenderType.Default,则会使用默认的渲染方式进行渲染,如果为 RenderType.Custom,则会使用 render 钩子函数中的渲染方式进行渲染。
afterSearch
afterSearch 钩子函数会在搜索结果渲染完成之后执行,你可以在这个钩子拿到最终的搜索关键词和搜索结果。
该钩子支持异步操作。
使用示例如下:
render
render 函数会对你在 onSearch 钩子中自定义的搜索源数据进行渲染,因此一般需要和 onSearch 一起使用。使用方式如下:
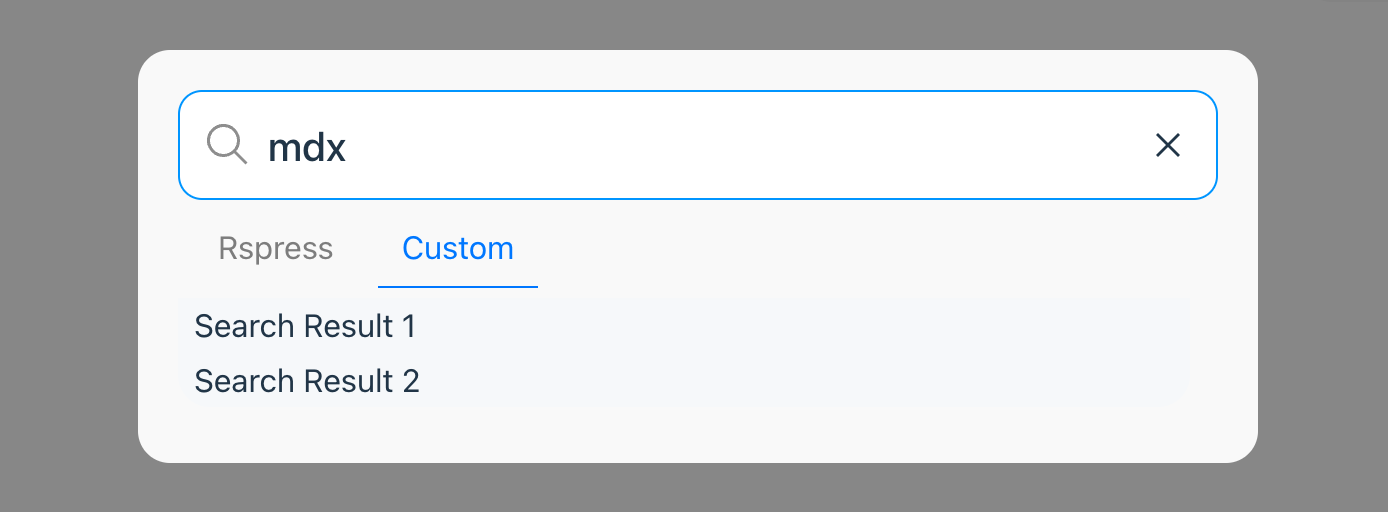
效果如下: